Les Designers savent que, dans le monde du Design UX, il existe de nombreuses approches différentes. Celle du « design atomique » consiste à choisir une approche scientifique de l’interface, en appliquant et respectant un cadre issu de la chimie.
L’Atomic Design invite à prendre du recul, pour visualiser l’interface et ses composants avec un tout nouveau regard. C’est une approche plus calculée et contrôlée (mais passionnante) d’aborder la conception.
La méthodologie Atomic Design
Une méthode de design par composants
L’Atomic Design aide les concepteurs à concentrer et organiser leurs efforts durant le processus de conception. Tout comme le Design Thinking, ils adoptent une approche qui ne se repose pas sur un flux de travail linéaire, mais sur une communication perpétuelle et beaucoup d’allers-retours de validation, afin que les décisions soient prises sur des bases solides.
Cette méthode de design « par composants » remplace celle « par page/écran ». Cette dernière n’étant tout simplement plus adaptée aux besoins, ni aux usages : les utilisateurs disposent d’une multitude de supports différents pouvant accueillir la même interface (écrans 4K, ordinateurs portables, tablettes tactiles, smartphones, montres et bracelets connectés, …), ce qui entraine une fragmentation des tailles d’écran.
Cette densification des supports et la fragmentation des tailles d’écran, fait que cette méthode a donc un objectif simple :
Créer un environnement vivant et évolutif, qui s’affranchira du support sur lequel il sera affiché.
De l’atome au produit fini
Ainsi, il s’agit de concevoir des éléments d’interface pouvant répondre à toutes les problématiques responsives et non plus des pages/écrans.
Le résultat est un système de composants, avec des éléments modulaires, pouvant être utilisés dans différents environnements et différentes interfaces, tout en conservant une homogénéité visuelle ainsi qu’une cohérence en termes d’expérience utilisateur.
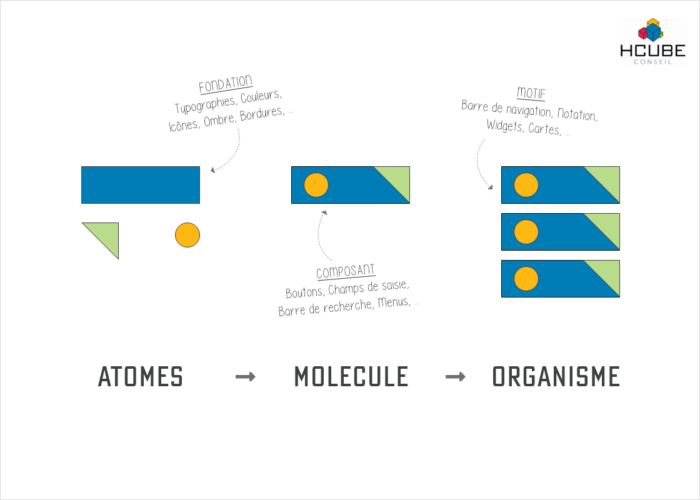
C’est en s’inspirant du Modular Design, que Brad Frost a imaginé l’Atomic Design. Il prend alors la métaphore de la biologie : Il découpe l’interface en plusieurs éléments (du plus petit, au plus grand) pour créer un système complet :
Au départ il y a l’ATOME, c’est l’élément inflexible d’une interface. Il n’a aucune utilité seul mais, il compose la base de tous les éléments de l’interface (couleurs, typographie, boutons …).
Puis la MOLECULE. Comme en science, elle forme un ensemble à la suite de la réunion des atomes, permettant d’avoir une vision claire des éléments afin d’obtenir une meilleure adaptation sur toutes les tailles d’écran. La molécule est donc le composant d’une interface responsive. c’est elle qui établie la création des éléments et leur affichage en fonction du support.
L’ORGANISME est la combinaison de plusieurs molécules. L’objectif est de former un ensemble cohérent et fonctionnel.
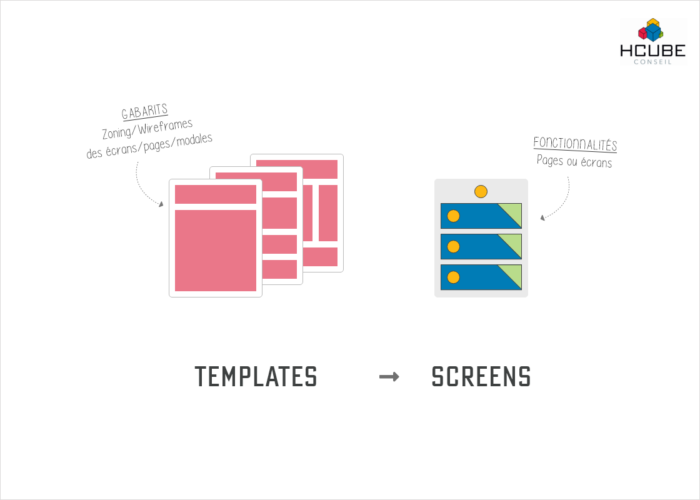
Le TEMPLATE (ou GABARIT) permet l’organisation des composants moléculaires dans l’espace dédié à un écran. C’est ici que l’on structure les organismes, pour donner du sens à l’interface.
Enfin, le SCREEN, est la résultante de la composition. Il rend l’ensemble des éléments graphiques harmonieux. C’est une manière de visualiser, avec du contenu réel (une fonctionnalité, par exemple), le rendu final de l’interface.
Le principe est de commencer à travailler sur les éléments clés, pour définir, progressivement, l’intégralité d’une interface.
La place de la créativité et l’innovation
Cette méthodologie de travail nécessite rigueur et organisation, pour préserver une cohérence globale (homogénéiser), inventorier, et faciliter l’intégration, en factorisant les composants du design au développement. L’utilisation de termes comme « factorisation » et « réutilisation », font que beaucoup entendent « uniformisation » et « créativité bridée ».
Pourtant l’Atomic Design laisse une créativité absolue aux Designers.

Leurs compétences (graphiques) sont indispensables pour donner du sens au produit fini, que ce soit sur des éléments de micro-interactions, ou de nouvelles fonctionnalités, le tout, en orchestrant une identité visuelle singulière (définir la typographie, les couleurs, les rapports de hiérarchies, les composants graphiques, …).
Et après ?
Depuis plusieurs années déjà, beaucoup de produits et marques s’appuient sur un « Système de Design », qu’il soit succinct ou exhaustif, strict ou flexible, mono ou multi-plateformes.
Ce système n’est pas une librairie de composants, pas plus qu’un Style Guide (= recense les styles graphiques qui constitueront l’identité de la marque) ou une Pattern Library (= intègre des composants fonctionnels plus complexes). Il englobe tout cela dans un ensemble plus vaste. C’est un point d’entré, qui regroupe les éléments qui vont permettre aux différents acteurs de concevoir, réaliser et faire évoluer un projet, selon les produits et les technologies émergentes. Ainsi, il est composé de :
- Outils pour les designers et pour les développeurs, des patterns, des composants, des guidelines, …
- Eléments abstraits comme des valeurs de marque, des façons communes de travailler, un état d’esprit, des croyances partagées, …
💡 A retenir
L’Atomic Design fait gagner du temps car il n’est pas nécessaire de décliner tous les écrans (ou les points de ruptures, pour du Responsive), les tests en environnement réels sont efficients (en mode « test and learn »), et la factorisation de certains éléments entre le design et le développement est un vrai point fort.
L’élaboration d’un Style Guide et le fonctionnement par composants imposent de garder une cohérence globale sur les éléments d’interface créés, afin de ne pas les dupliquer.
Enfin, en adoptant la même logique pour la conception d’une interface, que pour son développement, vous favoriserez l’entente entre les Designers et les Développeurs durant les phases de réalisation.
🎥 En vidéo
🔗 Pour aller plus loin…
📚 Références :
- Brad Frost – https://bit.ly/3wZ7dER
- LinkValue – https://bit.ly/3x5QNuj
- UX Collective – https://bit.ly/3gZ9sCy
- Flupa – https://bit.ly/3w2dy0X
- Design Hack – https://bit.ly/3doLUow
- Margaux Membré – https://bit.ly/3h2SDXl
- Audrey Hacq (1) – https://bit.ly/3qyCvQn
- Audrey Hacq (2) – https://bit.ly/3x5URdZ
- Audrey Hacq (3) – https://bit.ly/3h5cWTS
- Vuxe – https://bit.ly/36426XW
- Pixeloscopia – https://bit.ly/3x4uHIK
- Phase 2 – https://bit.ly/3qF9aUz
Faites-nous part de vos impressions sur cet article en nous écrivant ! Il n’est pas figé et évoluera au fil de vos retours. Et, si vous avez apprécié, partagez-le ! 👇